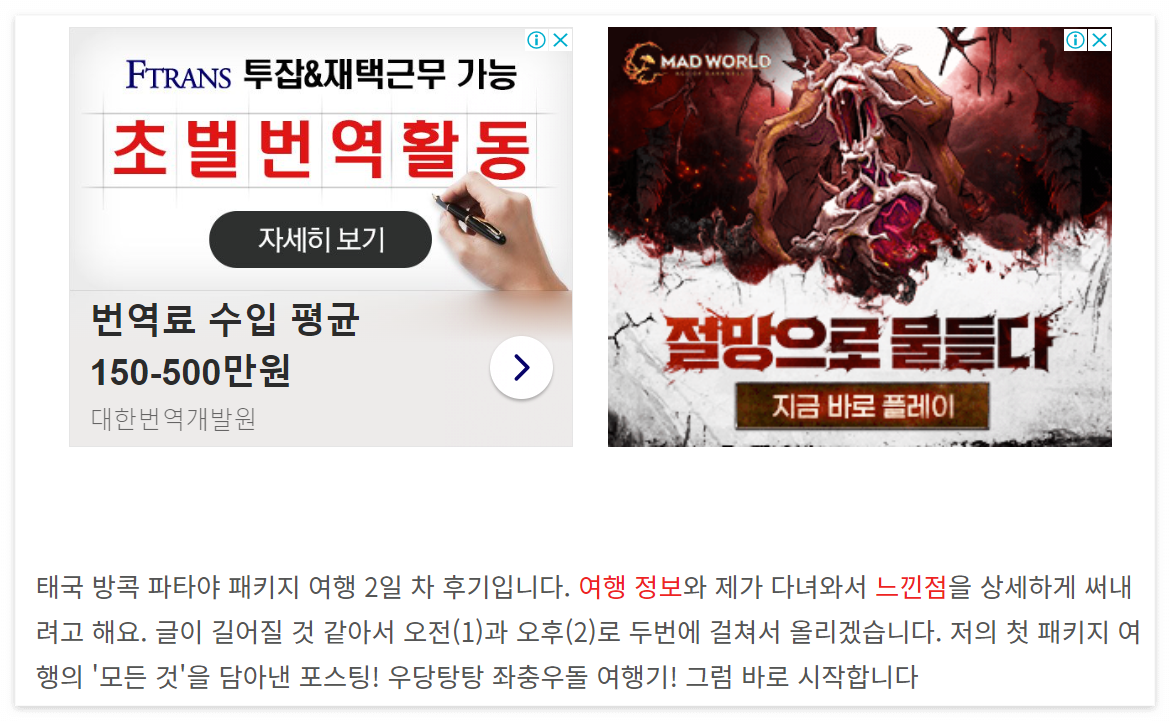
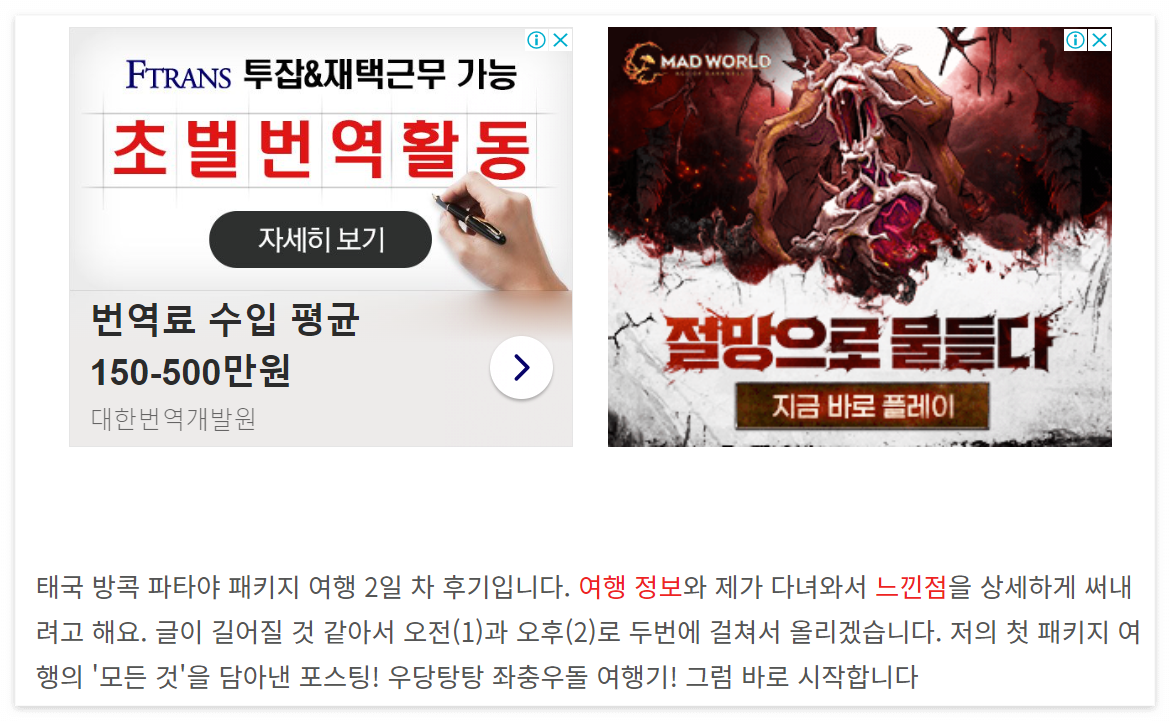
본문을 열면 가장 먼저 보이는 것은 상단 광고입니다. 아무래도 수직형 1개보다 정사각형 2개일 때 다른 종류의 광고가 송출 될 가능성이 높아집니다. 그렇게 되면 저희에게 더 유리해지겠죠? 이번 시간에는 구글 애드센스 티스토리 본문 상단 광고 2개 넣는 법에 대해서 알려드리겠습니다.
크게 3단계 과정만 거치면 상단 광고 2개를 만들 수 있습니다.
1단계) 구글 애드센스 광고 만들기
2단계) 티스토리에 삽입할 코드 만들기
3단계) 코드 삽입하기
이번 포스팅에 적용한 스킨은 '북클럽' 입니다.

위 모습이 디스플레이 상단 광고 사각형 2개를 넣은 것입니다.
어떠신가요? 더 깔끔해보이지 않나요? 여러분도 천천히 따라해보세요!
1단계) 구글 애드센스 광고 만들기 (사각형 반응형)

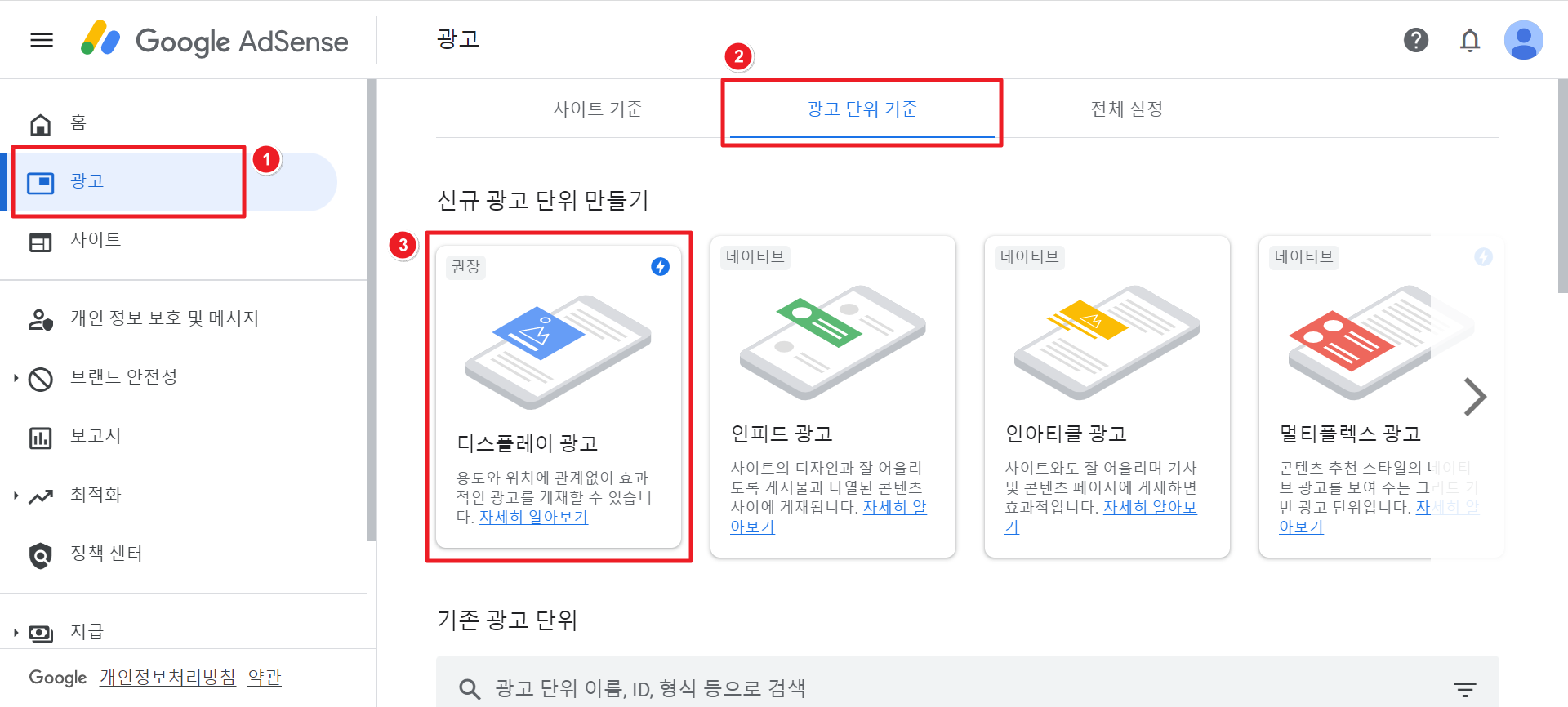
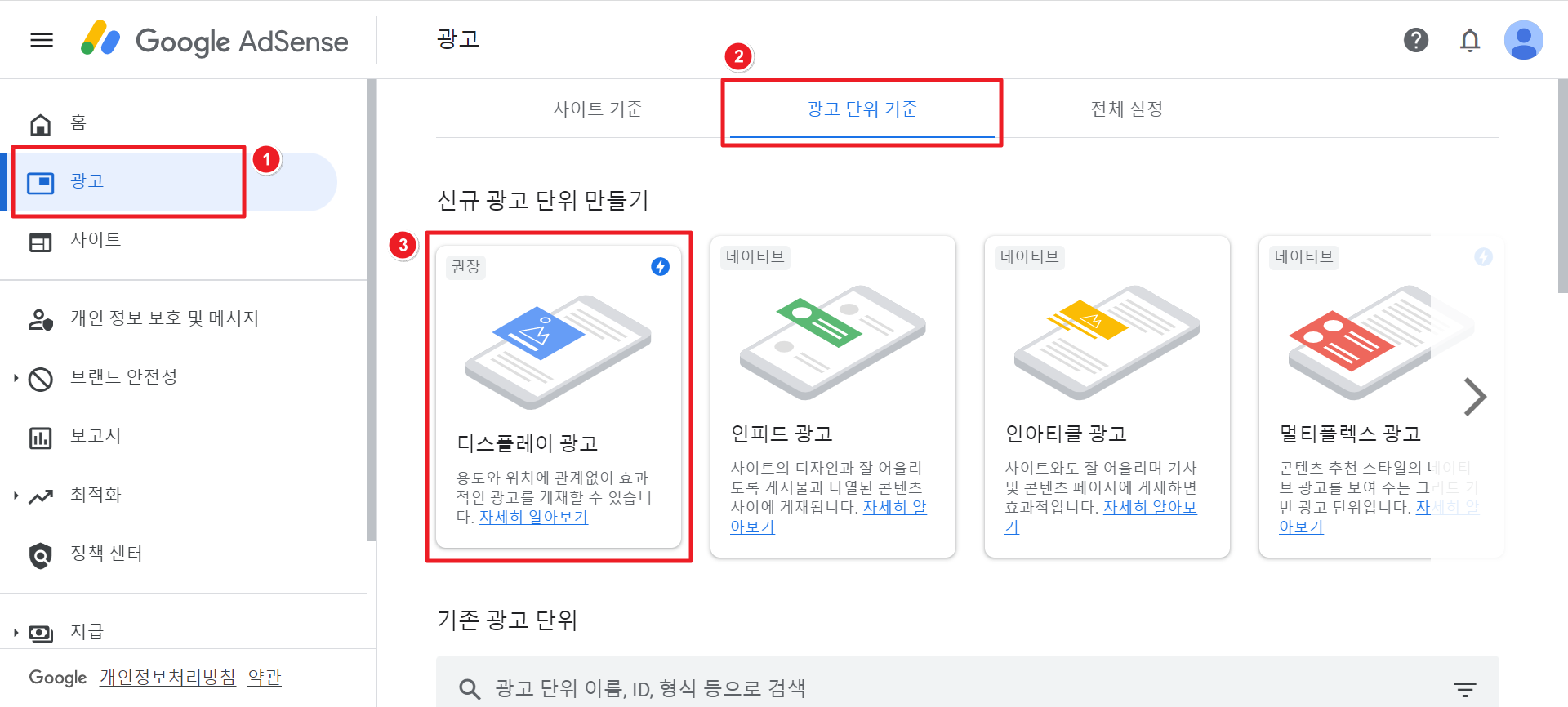
1. 구글 애드센스에 접속하셔서 광고 -> 광고 단위 기준 -> 디스플레이 광고 순으로 클릭합니다.

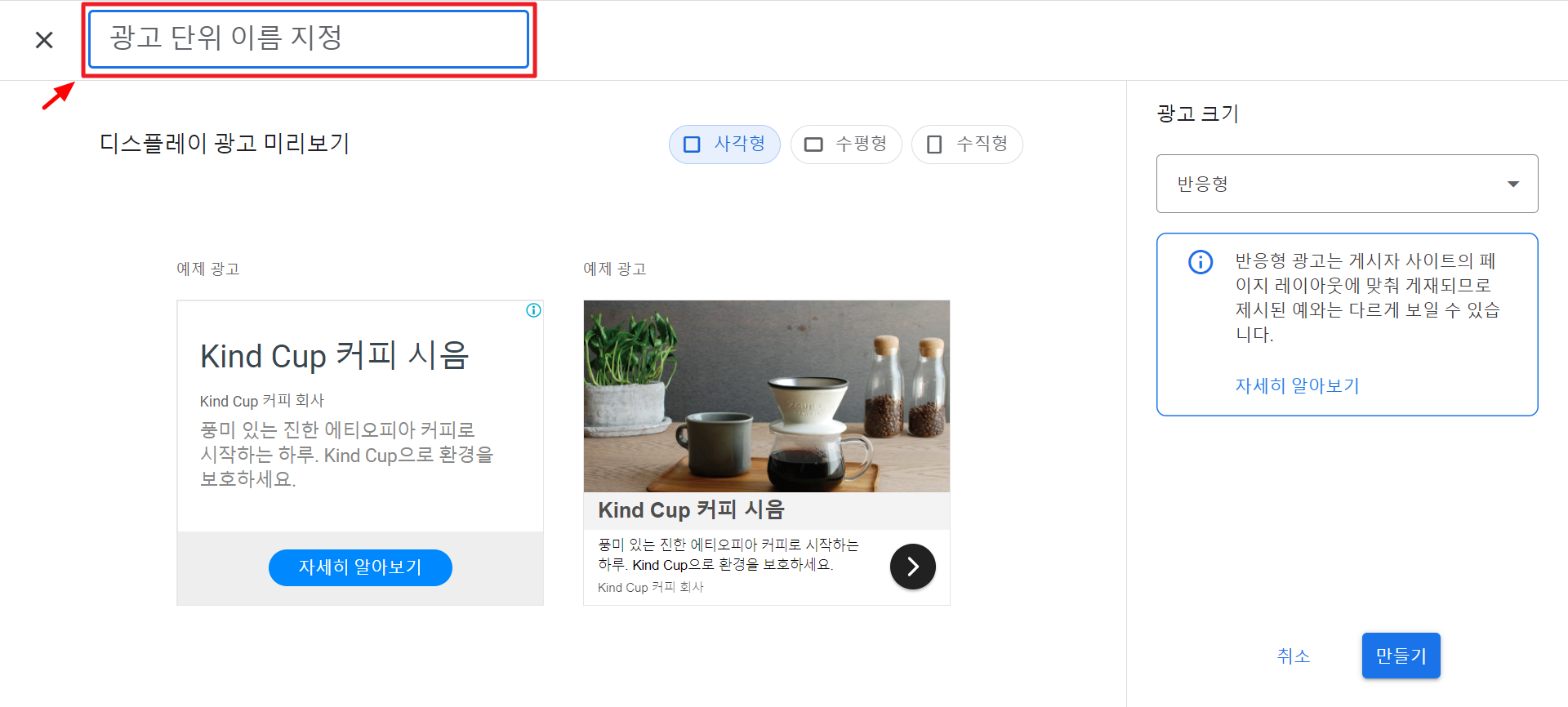
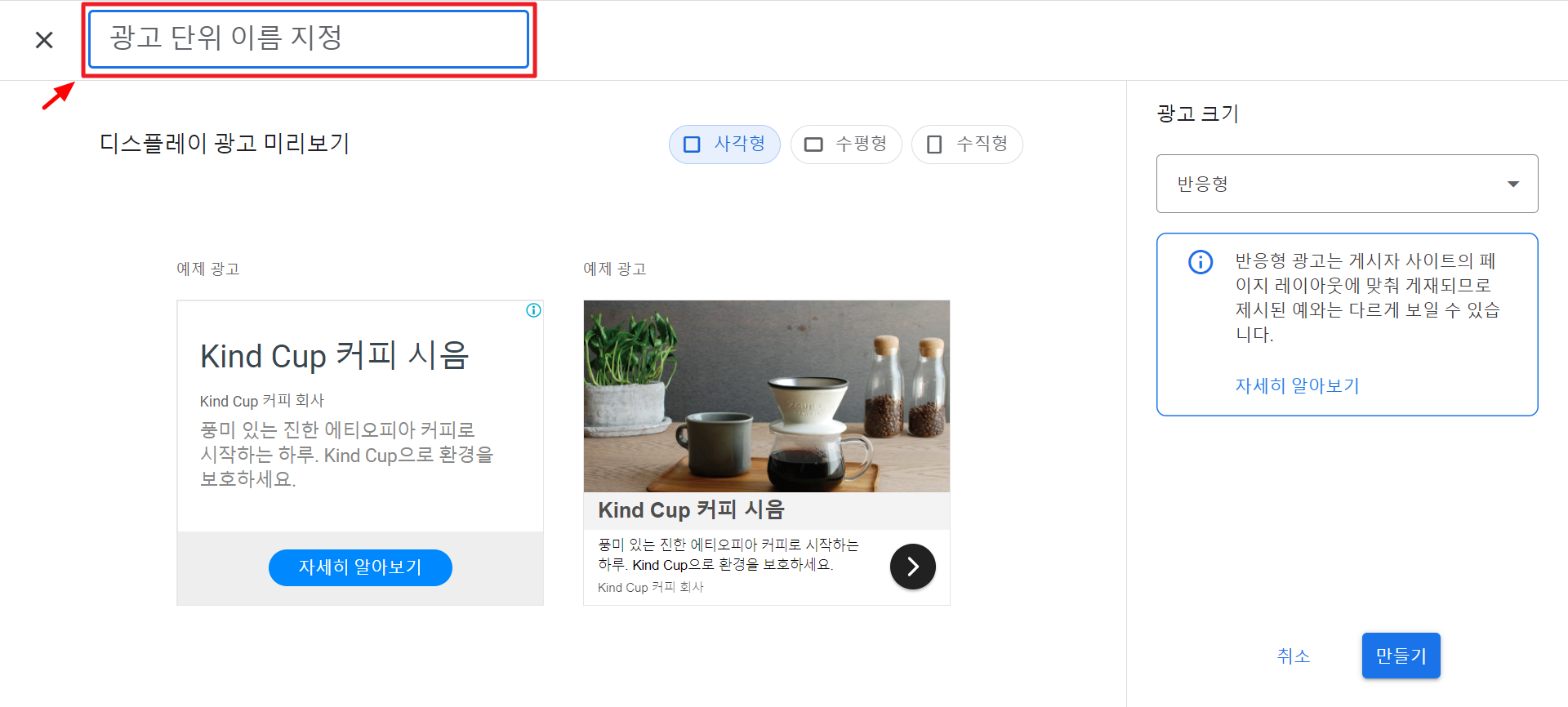
2. 광고 단위 이름을 지정합니다. 본문 상단 광고 2개(1) 이런 식으로 하면 됩니다.

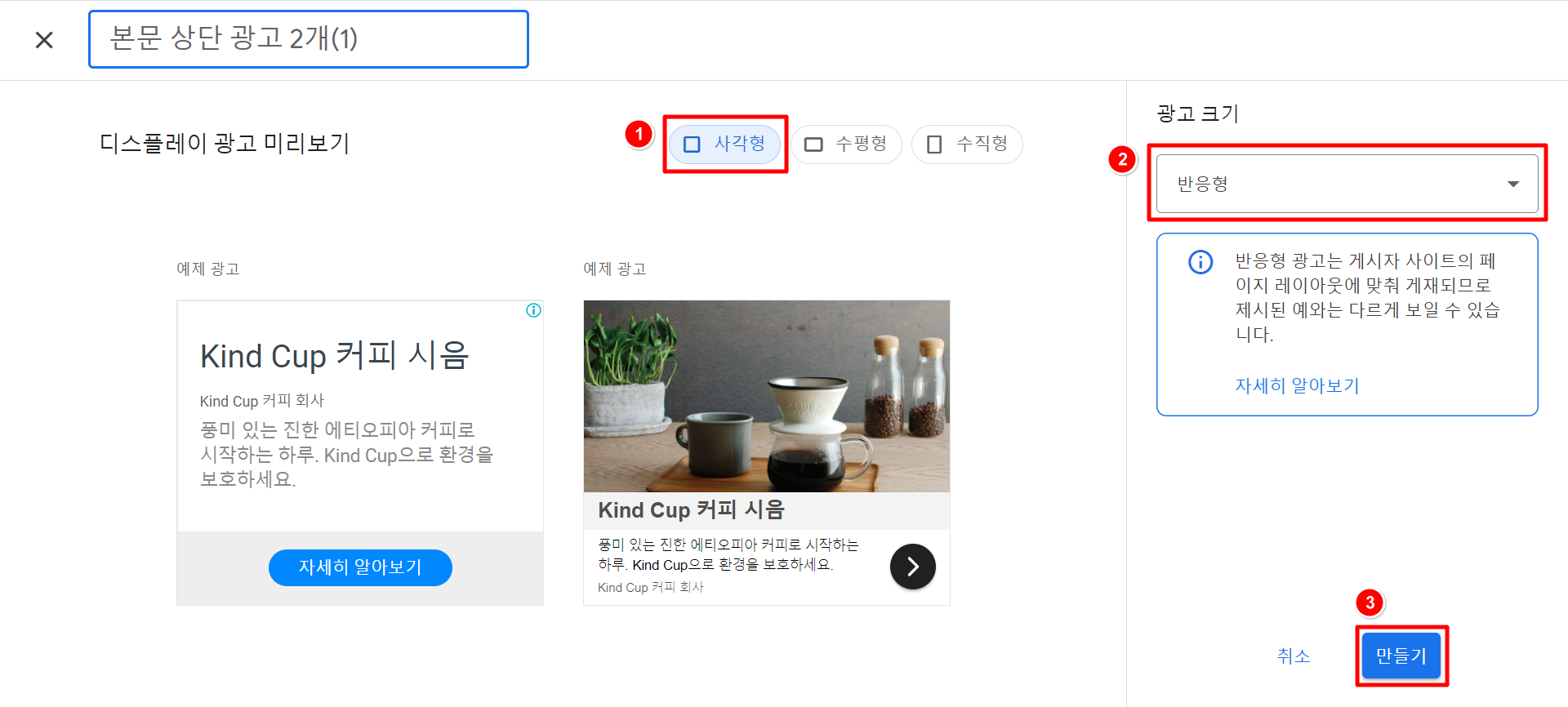
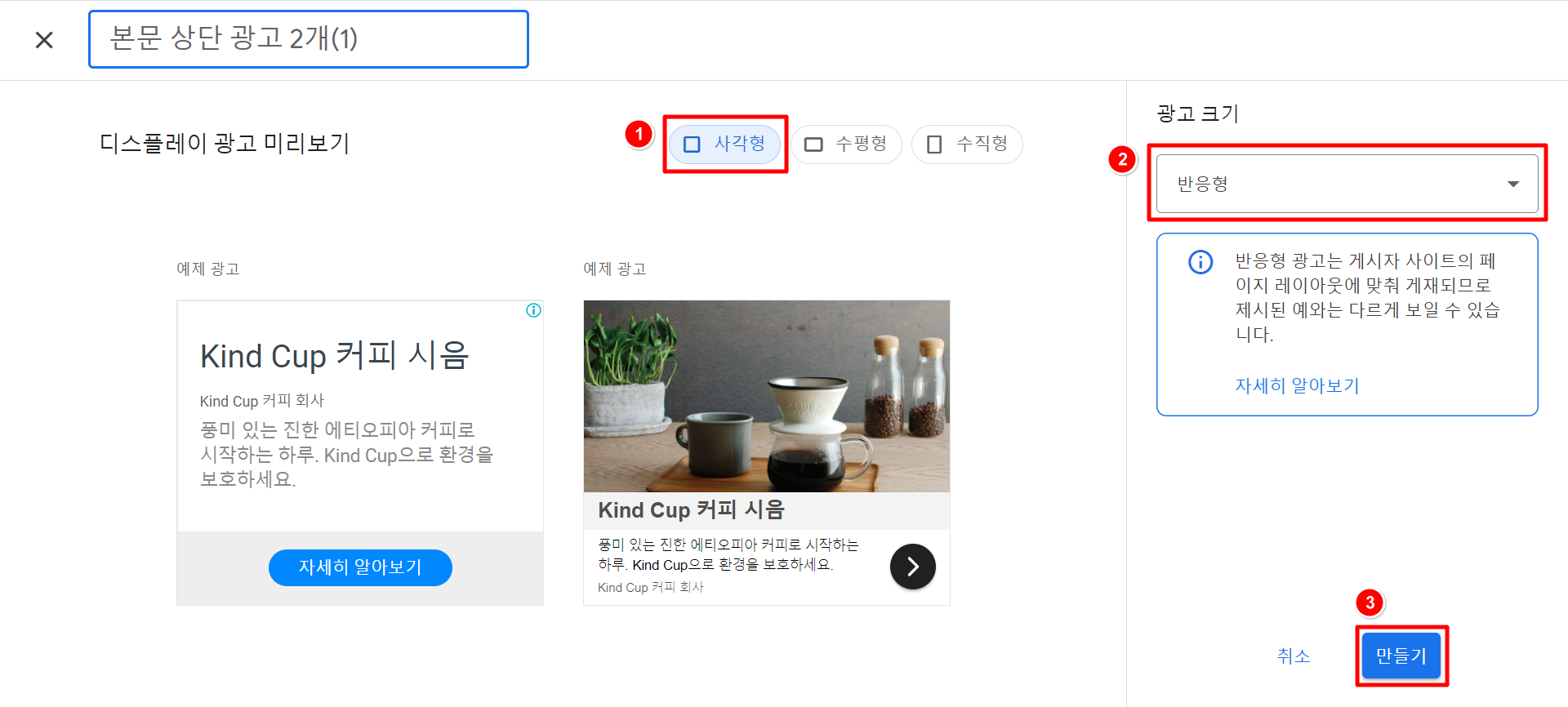
3. 디스플레이 광고 유형 중 사각형을 클릭하고 크기는 반응형으로 설정해줍니다. 이후 만들기를 클릭합니다.

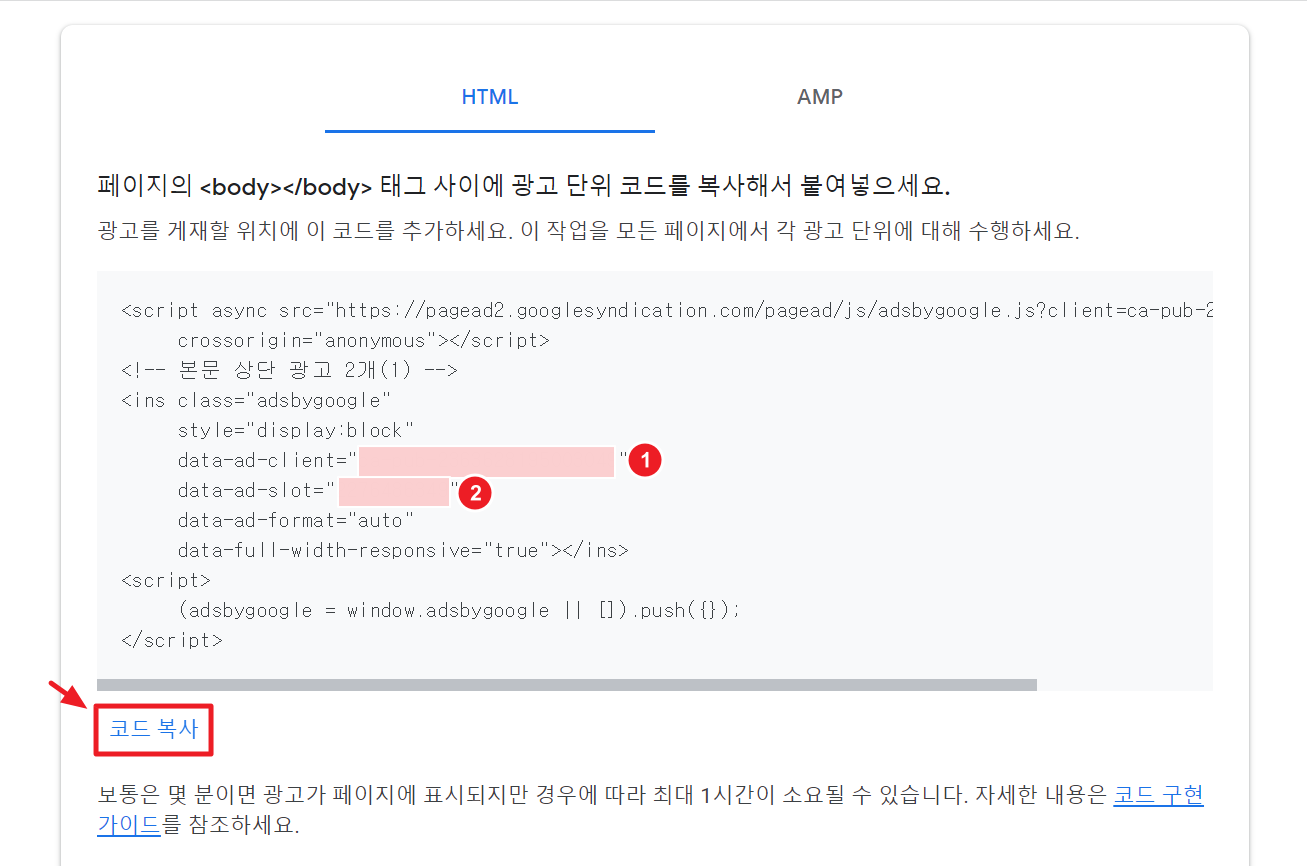
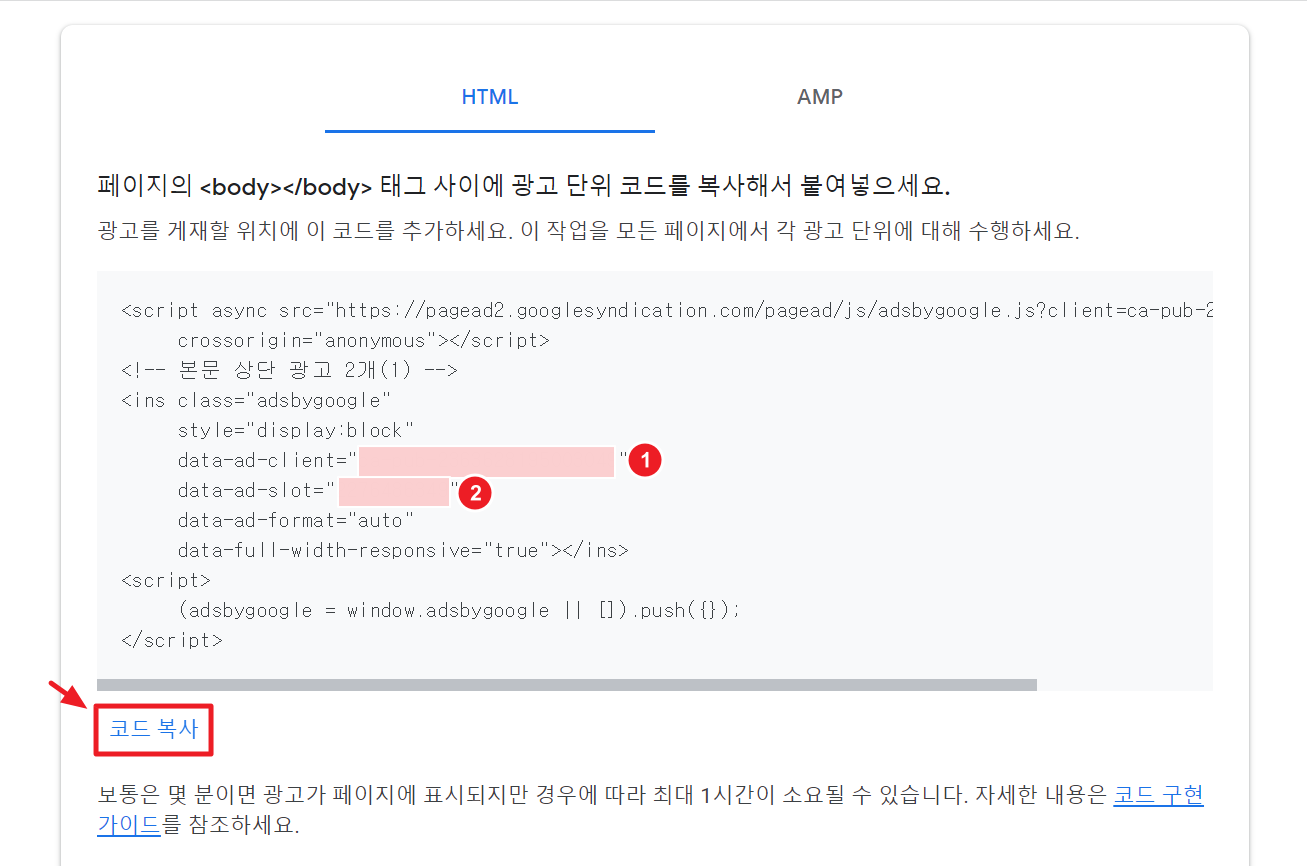
4. 코드가 생성되었습니다. 저 전체코드는 필요 없고 1,2번 만 필요합니다. 우선 코드 복사를 누른 후 메모장에 옮겨 둡니다.
* 참고사항
1번은 자신의 애드센스 고유 번호 입니다.
2번은 제작한 광고의 번호 입니다.
5. 위 과정을 한번 더 반복해서 2번째 코드도 메모장에 옮겨둡니다.
2단계) 티스토리에 삽입 할 코드 만들기
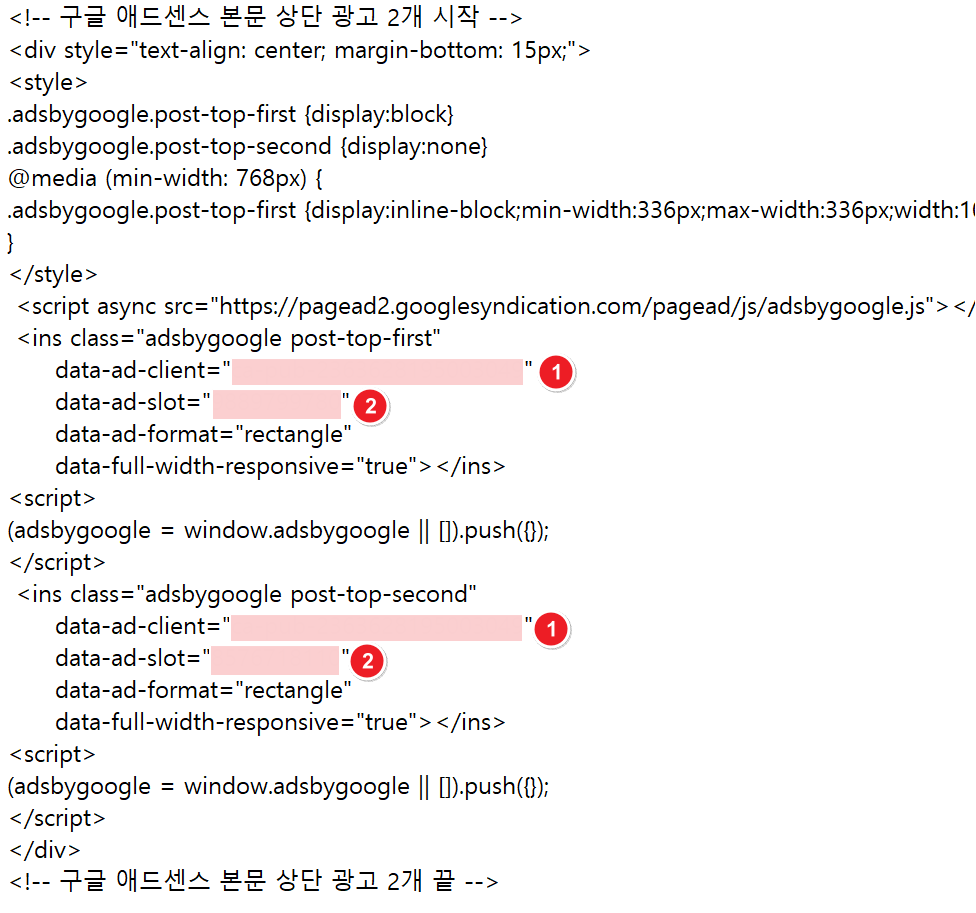
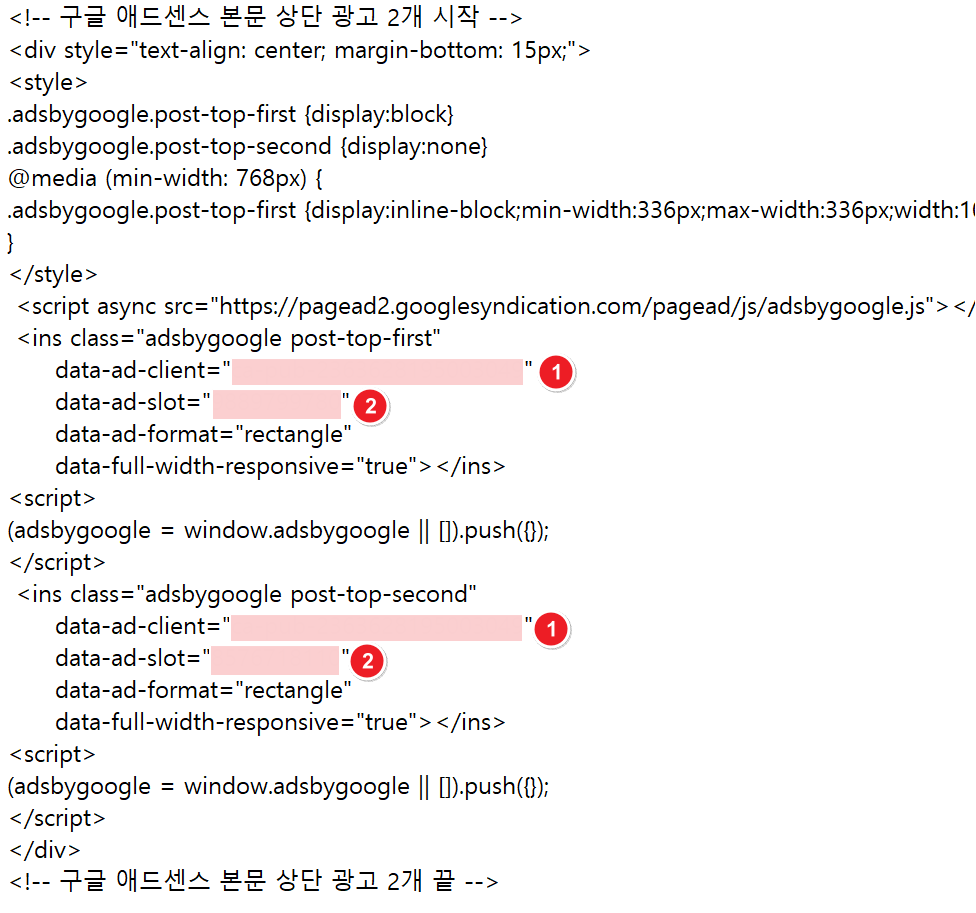
1. 위 코드를 다운로드 받습니다.

2. 메모장에 옮겨 두었던 본인의 애드센스 코드 2개의 1,2번을 각각 란에 채워줍니다.
3. 여기까지 모두 하셨다면 티스토리에 넣을 코드가 완성된 것입니다.
3단계) 티스토리에 코드 삽입하기

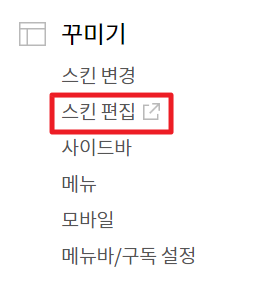
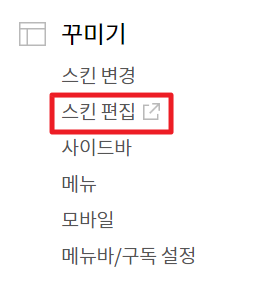
1. 티스토리에 접속하셔서 꾸미기->스킨편집을 클릭합니다.

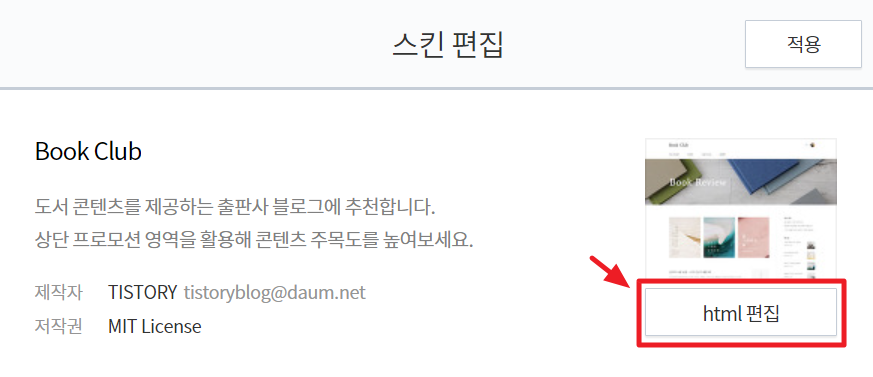
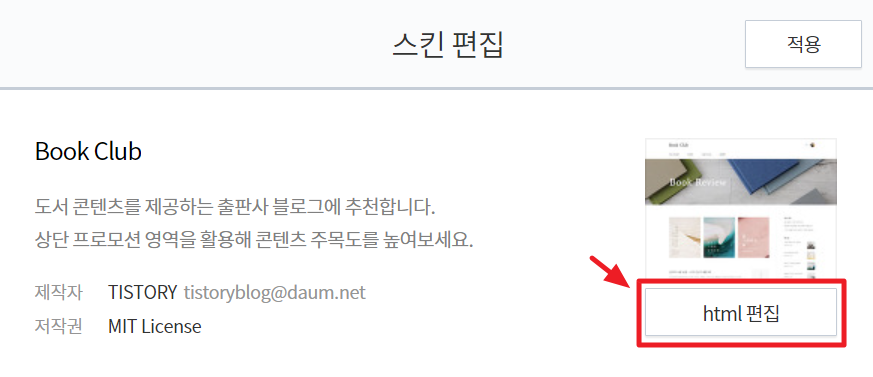
2. html 편집을 클릭합니다.

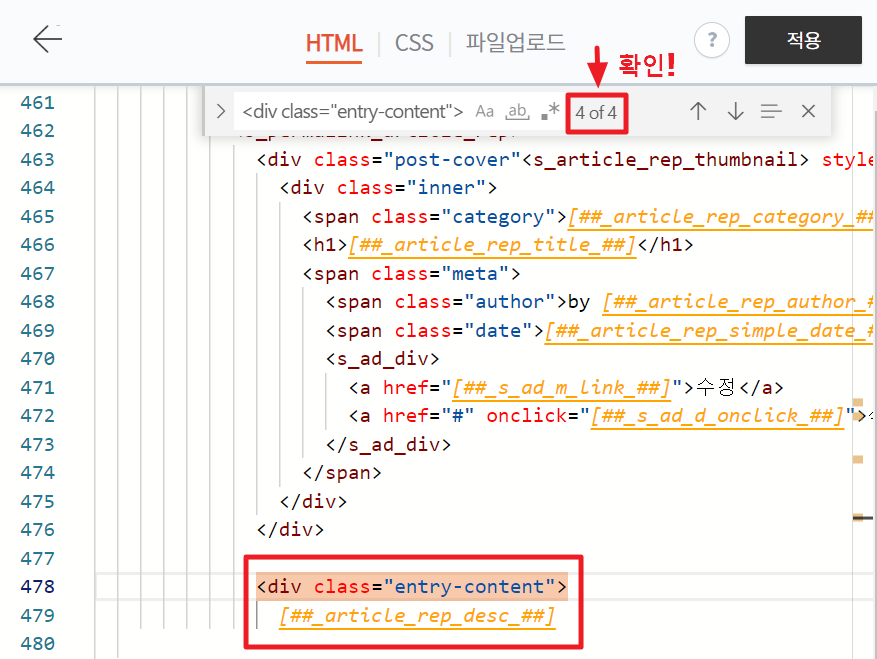
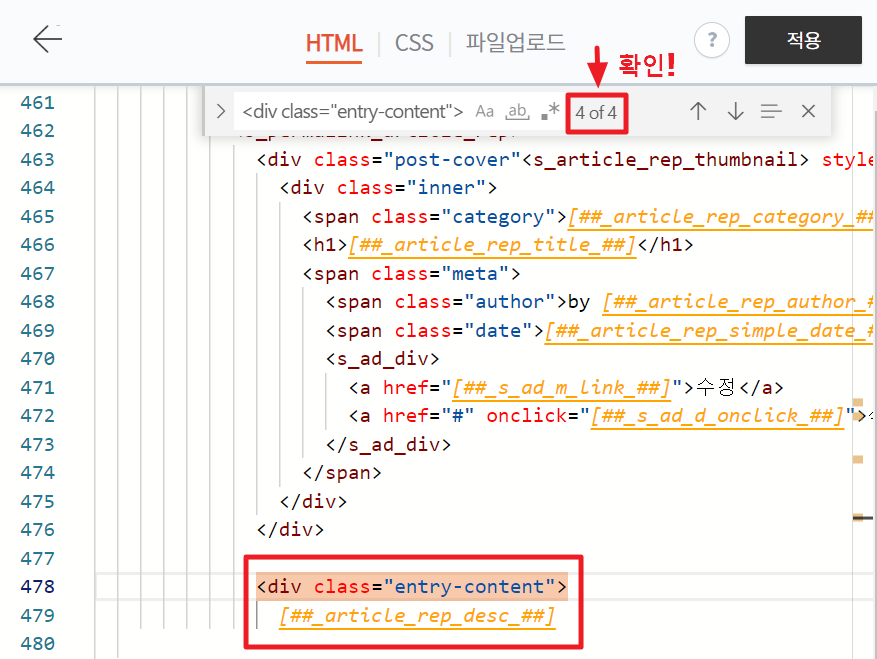
3. Html코드에 커서를 두고 Ctrl+F를 눌러 <div class="entry-content"> 를 검색합니다.
총 4개의 같은 단어가 나오는데 그 중 '4번째'입니다.
꼭 마지막에 검색된 결과에 삽입하셔야 합니다!
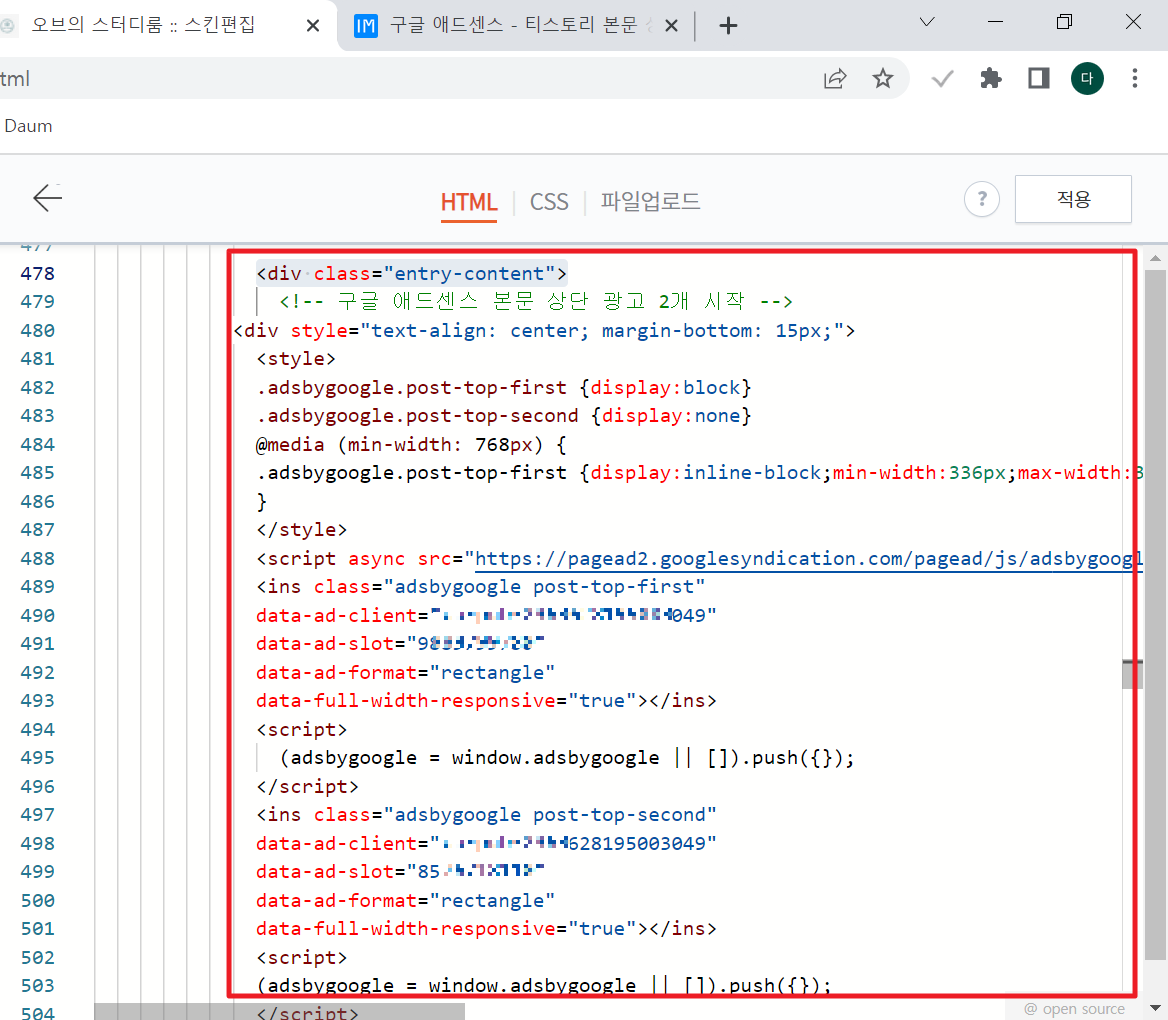
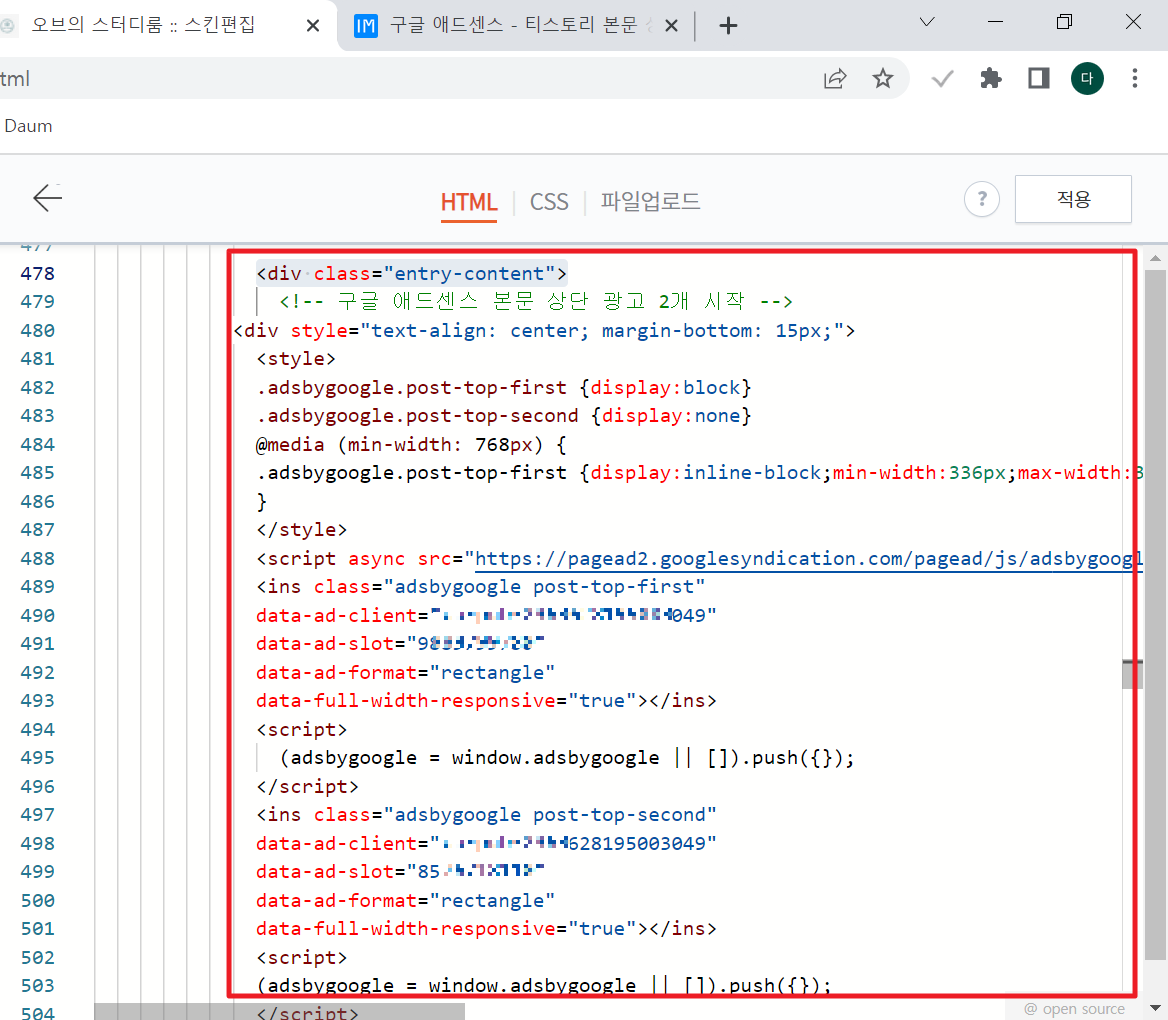
<div class="entry-content"> 아래에
만들어 둔 <!---구글 애드센스 본문 상단 광고 2개 시작---> 코드를 삽입합니다.


4. 한번 더 정리하면 <div class="entry-content"> 아래,
본문을 열면 가장 먼저 보이는 것은 상단 광고입니다. 아무래도 수직형 1개보다 정사각형 2개일 때 다른 종류의 광고가 송출 될 가능성이 높아집니다. 그렇게 되면 저희에게 더 유리해지겠죠? 이번 시간에는 구글 애드센스 티스토리 본문 상단 광고 2개 넣는 법에 대해서 알려드리겠습니다. 크게 3단계 과정만 거치면 상단 광고 2개를 만들 수 있습니다. 이번 포스팅에 적용한 스킨은 '북클럽' 입니다. 위 모습이 디스플레이 상단 광고 사각형 2개를 넣은 것입니다. 어떠신가요? 더 깔끔해보이지 않나요? 여러분도 천천히 따라해보세요! 1. 구글 애드센스에 접속하셔서 광고 -> 광고 단위 기준 -> 디스플레이 광고 순으로 클릭합니다. 2. 광고 단위 이름을 지정합니다. 본문 상단 광고 2개(1) 이런 식으로 하면 됩니다. 3. 디스플레이 광고 유형 중 사각형을 클릭하고 크기는 반응형으로 설정해줍니다. 이후 만들기를 클릭합니다. 4. 코드가 생성되었습니다. 저 전체코드는 필요 없고 1,2번 만 필요합니다. 우선 코드 복사를 누른 후 메모장에 옮겨 둡니다. * 참고사항 1번은 자신의 애드센스 고유 번호 입니다. 2번은 제작한 광고의 번호 입니다. 5. 위 과정을 한번 더 반복해서 2번째 코드도 메모장에 옮겨둡니다. 1. 위 코드를 다운로드 받습니다. 2. 메모장에 옮겨 두었던 본인의 애드센스 코드 2개의 1,2번을 각각 란에 채워줍니다. 3. 여기까지 모두 하셨다면 티스토리에 넣을 코드가 완성된 것입니다. 1. 티스토리에 접속하셔서 꾸미기->스킨편집을 클릭합니다. 2. html 편집을 클릭합니다. 3. Html코드에 커서를 두고 Ctrl+F를 눌러 <div class="entry-content"> 를 검색합니다. 총 4개의 같은 단어가 나오는데 그 중 '4번째'입니다. 꼭 마지막에 검색된 결과에 삽입하셔야 합니다! <div class="entry-content"> 아래에 만들어 둔 <!---구글 애드센스 본문 상단 광고 2개 시작---> 코드를 삽입합니다. 4. 한번 더 정리하면 <div class="entry-content"> 아래, 위에 우리가 만든 코드를 넣으시면 됩니다. 5. 코드가 잘 들어간 것을 확인 후 적용을 클릭합니다. 6. 이렇게 적용하고 나면 본문 상단에 2개 광고가 송출됩니다. 모바일은 자동으로 1개만 나옵니다. 저는 광고 사이 폭이 붙어 있는거 보다 글의 너비에 맞게 하고 싶어서 코드를 조금 수정했는데요! 이 방법을 궁금해하시는 분들을 위해 다음 포스팅에서 알려드리겠습니다 여기까지 따라오느라 고생하셨습니다 :) 함께 보면 도움이 되는 글 북클럽 스킨(뉴북) 썸네일 정사각형으로 변경하기 북클럽 스킨 많이 이용하시죠? 가시성이 좋아 정보성 포스팅에 적합한 스킨입니다. 최초 뉴북으로 설정 시 썸네일이 직사각형으로 나오는데요! 직사각형을 정사각형으로 바꾸는 방법에 대해서 orb1000.tistory.com
1단계) 구글 애드센스 광고 만들기
2단계) 티스토리에 삽입할 코드 만들기
3단계) 코드 삽입하기
1단계) 구글 애드센스 광고 만들기 (사각형 반응형)




2단계) 티스토리에 삽입 할 코드 만들기

3단계) 티스토리에 코드 삽입하기








5. 코드가 잘 들어간 것을 확인 후 적용을 클릭합니다.
6. 이렇게 적용하고 나면 본문 상단에 2개 광고가 송출됩니다. 모바일은 자동으로 1개만 나옵니다.
저는 광고 사이 폭이 붙어 있는거 보다 글의 너비에 맞게 하고 싶어서 코드를 조금 수정했는데요!

이 방법을 궁금해하시는 분들을 위해 다음 포스팅에서 알려드리겠습니다
여기까지 따라오느라 고생하셨습니다 :)
함께 보면 도움이 되는 글
북클럽 스킨(뉴북) 썸네일 정사각형으로 변경하기
북클럽 스킨 많이 이용하시죠? 가시성이 좋아 정보성 포스팅에 적합한 스킨입니다. 최초 뉴북으로 설정 시 썸네일이 직사각형으로 나오는데요! 직사각형을 정사각형으로 바꾸는 방법에 대해서
orb1000.tistory.com




댓글