티스토리 본문 상단 광고 2개 모두 성공하셨나요! 하고 나면 광고 2개 사이의 간격이 좁거나 넓어서 수정하고 싶다는 생각이 들 수 있습니다. 이번 시간에는 상단 광고가 2개일 때 광고 사이 간격을 조절하는 방법에 대해서 알려드리겠습니다.
어렵지 않고 간단한 방법입니다. 금방 하실 수 있을거에요!
아직 티스토리 상단 광고 2개를 적용하지 않으셨다면 아래 포스팅을 보고 쉽게 해보시기 바랍니다.
티스토리 본문 상단 광고 2개 설정 방법(feat. 구글 애드센스 / 북클럽 스킨 / 모바일은 1개 설정)
티스토리 본문 상단 광고 2개 설정 방법(feat. 구글 애드센스 / 북클럽 스킨 / 모바일은 1개 설정)
본문을 열면 가장 먼저 보이는 것은 상단 광고입니다. 아무래도 수직형 1개보다 정사각형 2개일 때 다른 종류의 광고가 송출 될 가능성이 높아집니다. 그렇게 되면 저희에게 더 유리해지겠죠? 이
orb1000.tistory.com
티스토리 본문 상단 광고 2개 사이 간격 조절하기

1. 티스토리에 접속 후 꾸미기->스킨 편집을 클릭합니다.

2. html 편집을 클릭합니다.

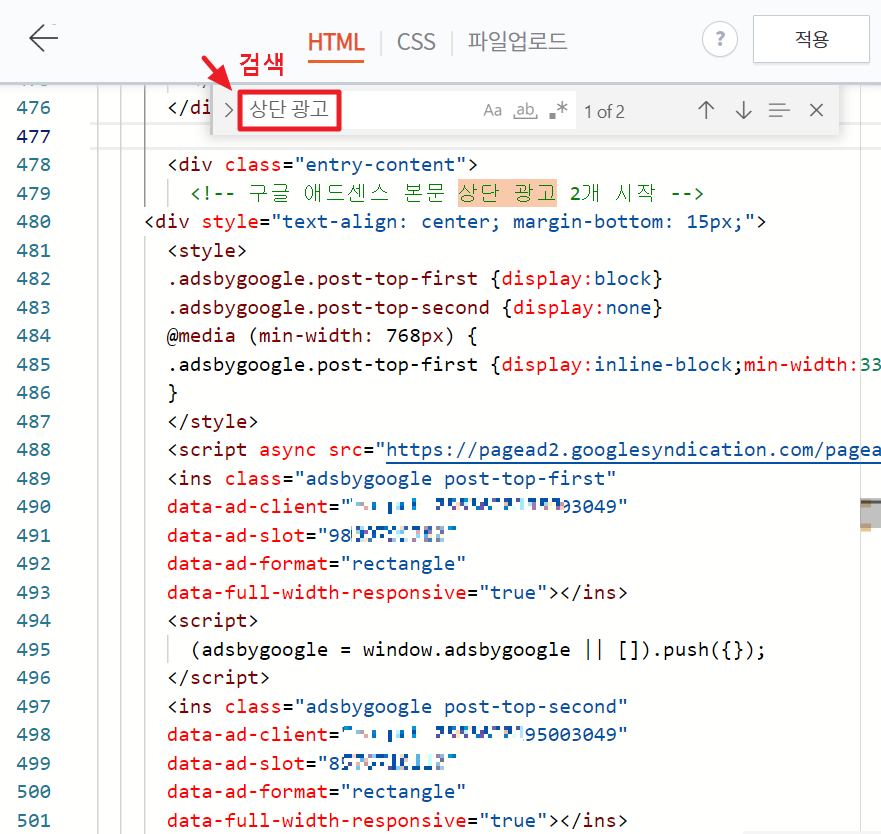
3. Ctrl+F를 눌러 찾기기능을 활성화합니다.
검색창에 '상단 광고' 입력한 후 <!--- 구글 애드센스 본문 상단 광고 2개 시작 --->을 찾습니다.

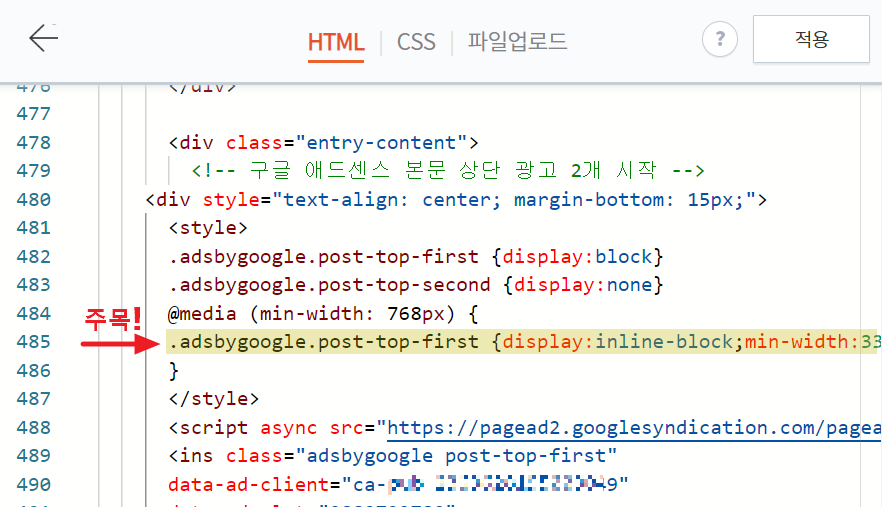
4. 위에서 6번째 줄 .adsbygoogle.으로 시작하는 줄을 찾습니다.

5. 하단 바를 오른쪽으로 당겨서 margin-left를 찾습니다.

6. margin-left의 숫자를 조정합니다. 기본 값이 20px이며 이보다 낮아지면 간격이 좁아지고, 높아지면 넓어집니다.

7. 저는 간격 60px로 하였습니다. 그렇게 설정하니 본문 글의 너비와 알맞게 맞아 깔끔해보였습니다.
함께보면 도움이 되는 글
티스토리 본문 상단 광고 2개 설정 방법(feat. 구글 애드센스 / 북클럽 스킨 / 모바일은 1개 설정)
티스토리 본문 상단 광고 2개 설정 방법(feat. 구글 애드센스 / 북클럽 스킨 / 모바일은 1개 설정)
본문을 열면 가장 먼저 보이는 것은 상단 광고입니다. 아무래도 수직형 1개보다 정사각형 2개일 때 다른 종류의 광고가 송출 될 가능성이 높아집니다. 그렇게 되면 저희에게 더 유리해지겠죠? 이
orb1000.tistory.com
북클럽 스킨(뉴북) 썸네일 정사각형으로 변경하기
북클럽 스킨 많이 이용하시죠? 가시성이 좋아 정보성 포스팅에 적합한 스킨입니다. 최초 뉴북으로 설정 시 썸네일이 직사각형으로 나오는데요! 직사각형을 정사각형으로 바꾸는 방법에 대해서
orb1000.tistory.com




댓글